域名注册查询
上海网站建设公司、上海小程序开发公司、上海SEO搜索引擎优化、网站优化-
域名注册
-
虚拟主机
无需技术,做网站,你也牛!
所有新购主机 增送数据库 -
上海网站建设
-
微信小程序
操作简洁 功能强大
专业团队 资深背景
微信搜索:cn163ns
- 微信平台特色
-
主要功能是针对微信商家公众号提供与众不同的、有针对性的营销推广服务。通过微信平台,用户可以轻松管理自己的微信各类信息,对微信公众账号进行维护、开展智能机器人、在线发优惠劵、抽奖、刮奖、派发会员卡、打造微官网、开启微团购等多种活动,对微信营销实现有效监控,极大扩展潜在客户群和实现企业的运营目标。无使用时间和功能限制
微信小程序开发文档之教程哪里找?
小程序的 AppID 相当于小程序平台的一个身份证,后续你会在很多地方要用到 AppID (注意这里要区别于服务号或订阅号的 AppID)。接下来,是小编给广大网友们介绍的微信小程序开发文档的相关资讯,希望能帮到网友们!

关于微信小程序开发者文档教程
微信小程序开发者文档是微信公众平台官方团队发布,由W3Cschool编辑整理完成,方便开发者查阅学习,并添加拓展了《微信小程序设计规范》等相关知识,使该文档内容更加丰富。
学习小程序开发之前,请确保您已经具备基本的WEB前端能力:进行前端能力测试
走进《微信小程序开发文档》
“工欲善其事,必先利其器”如果你想开发小程序,必须先学会一套微信特制的「开发语言」。为了让大家更快的上手这门开发语言,W3Cschool官网为广大小程序开发者收集整理了一份十分详细的开发文档。
详细的介绍了微信小程序向开发者开放的下列API接口:
视图容器:视图(View)、滚动视图、Swiper
基础内容:图标、文本、进度条
表单组件:按钮、表单等等
操作反馈
导航
媒体组件:音频、图片、视频。
地图
画布
微信小程序API
网络:上传下载能力、WebSocket
数据:数据缓存能力
位置:获取位置、查看位置
设备:网络状态、系统信息、重力感应、罗盘
界面:设置导航条、导航、动画、绘图等等
开放接口:登录,包括签名加密,用户信息、微信支付、模板消息

微信小程序开发文档——入门教程,如下所示:
1、注册账号,有了小程序帐号之后,我们需要一个工具来开发小程序。
2、安装开发工具
前往开发者工具下载页面,根据自己的操作系统下载对应的安装包进行安装,有关开发者工具更详细的介绍可以查看《开发者工具介绍》。
3、打开小程序开发者工具,用微信扫码登录开发者工具,准备开发你的第一个小程序吧!
你的第一个小程序
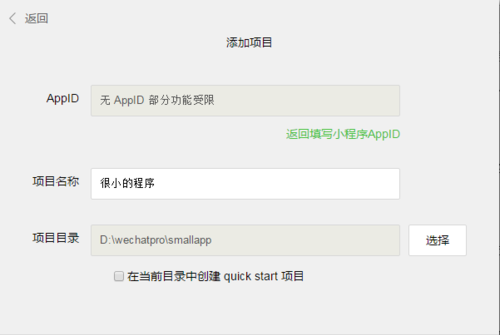
新建项目选择小程序项目,选择代码存放的硬盘路径,填入刚刚申请到的小程序的 AppID,给你的项目起一个好听的名字,最后,勾选 "创建 QuickStart 项目" (注意: 你要选择一个空的目录才会有这个选项),点击确定,你就得到了你的第一个小程序了,点击顶部菜单编译就可以在微信开发者工具中预览你的第一个小程序。
4、编译预览
点击工具上的编译按钮,可以在工具的左侧模拟器界面看到这个小程序的表现,也可以点击预览按钮,通过微信的扫一扫在手机上体验你的第一个小程序。
通过上文,想必网友们也清楚微信小程序开发文档不是那么简单,没有一定的专业知识,是很难做到的,建议网友们还是找专业人士操作,会更加的高效便捷哦!
本文地址:https://www.hulian.top/zixun/post/8580.html
- 上一篇:微信小程序畅移,给您不一样的体验!
- 已经是最后一篇文章了